Install and usage
This page instructs how to use and build the source code for Chrome or Edge. RetroTxt employs a restrictive open-sourced license with the code available on GitHub.
Visual Studio Code is used to create RetroTxt.
It includes optional .vscode conveniences, such as workspace settings and extension recommendations.
You'll require installing the following command line applications to download and initialize the repository.
- git the distributed version control software
- Node.js an open-source, cross-platform JavaScript runtime environment
- pnpm an efficient package manager for Node.js
- Task a task runner / build tool that aims to be simpler and easier to use
Clone the repo
Download and copy the RetroTxt repository to the current directory.
Install the dependencies
RetroTxt has a few third-party dependencies and tools for initialization in the repository.
# Change to the RetroTxt directory
cd RetroTxt
# Install the dependencies
pnpm install
# Initialize the RetroTxt Extension
task dep-install
(optional) Edit the manifest file
Some may wish to edit the Extension manifest containing the base configuration, permissions, and metadata for RetroTxt.
The RetroTxt/ext/manifest.json file contains the configuration and metadata for RetroTxt.
Run the source code
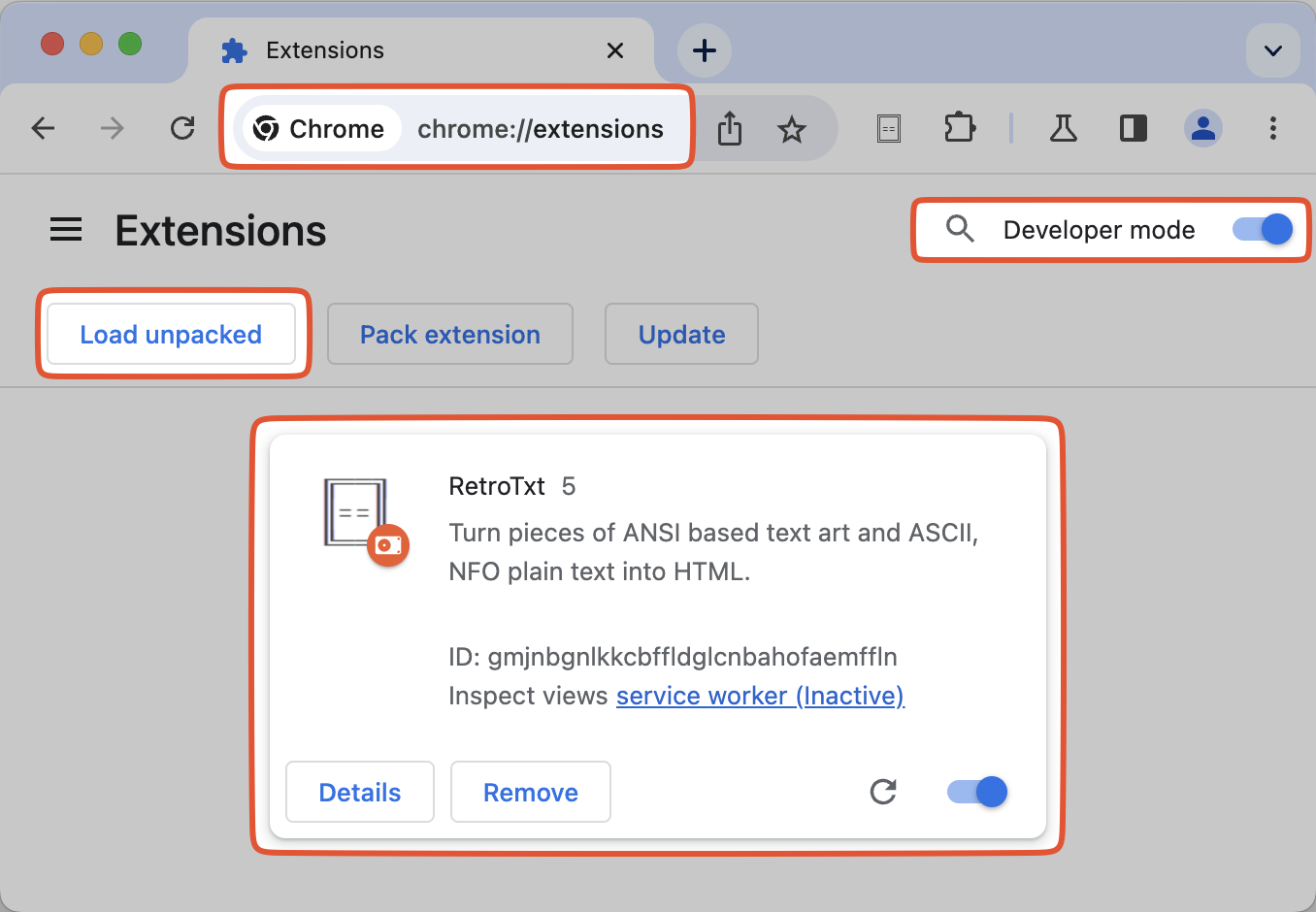
I suggest that you create a new user profile for the Extension. Open a new tab with the address of the Extensions features.
The chrome://extensions/ address will work in other browsers such as Edge
- In the Extensions tab, toggle Developer mode
- Click the Load unpacked button
- Navigate to the directory containing the
RetroTxt/ext/repository and select OK
RetroTxt should load, and the Extension reload button can apply source code changes.